




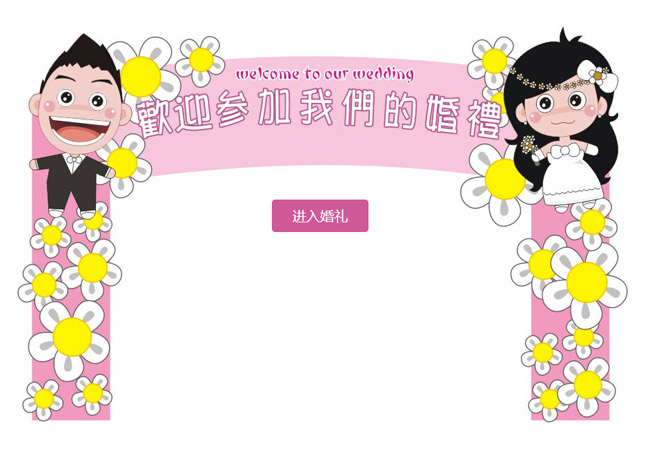
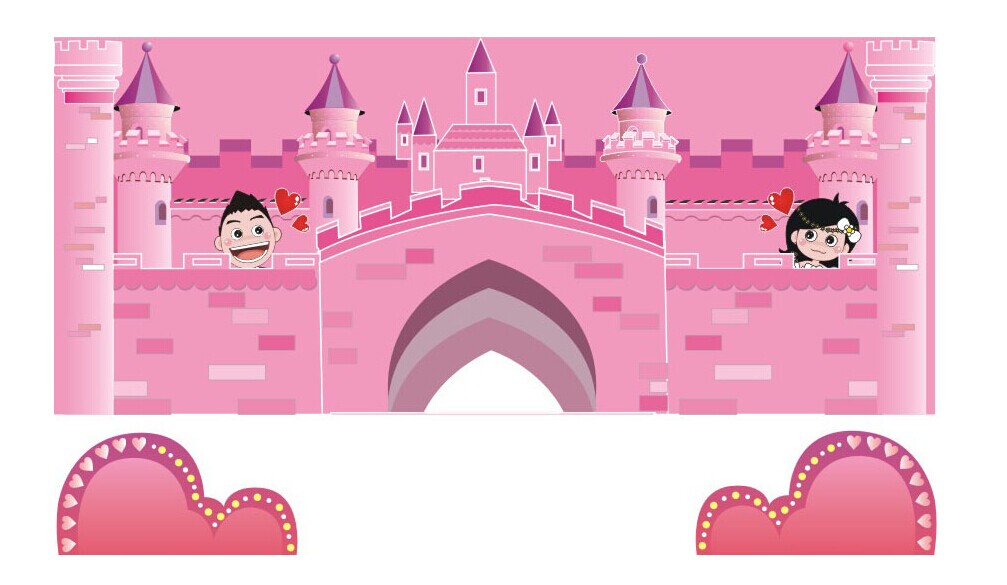
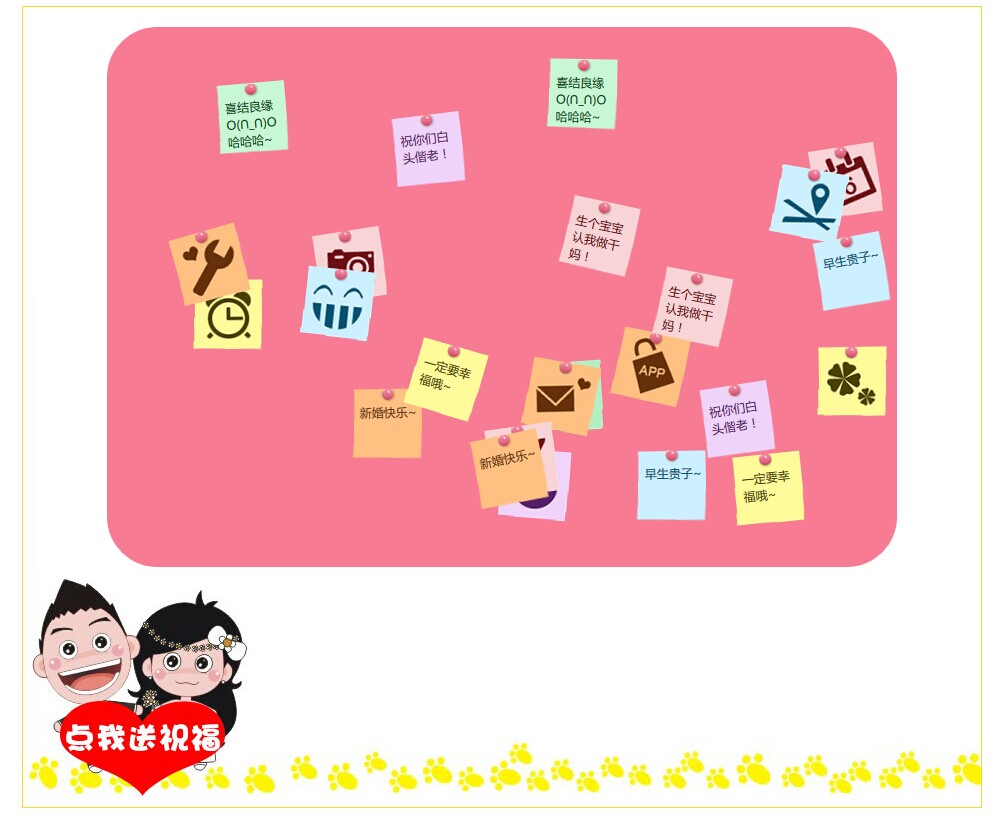
本次的作品是从博客园上看到的,博主的作品做的相当有特色,这是一款用jquery做的动画婚礼祝福墙,动画虽然不是什么高级特效,但整体的流畅程度和吸引程度还是能让咱们眼前一亮的。
var $firstHorn = $(".first-horn"), /* 场景一左边喇叭 */
$firstTxt = $(".first-txt"), /* 场景一文字div */
firstTxtWidth = $firstTxt.width(), /* 文字div的宽度 */
$secondBox = $(".second-box"), /* 场景二box */
$secondPeople = $(".second-people"), /* 场景二左边人物 */
$secondTxt = $(".second-txt"), /* 场景二右边文字 */
$threeBox = $(".three-box"), /* 场景三box */
$threeImg = $(".three-img"), /* 场景三图片 */
$foreBox = $(".fore-box"), /* 场景四box */
$foreImg = $(".fore-img"), /* 场景四图片 */
$fiveBox = $(".five-box"), /* 场景五box */
$fiveImg = $(".five-img"), /* 场景五中间图片 */
$uEnter = $(".u-enter"), /* 进入婚礼按钮 */
$sixBox = $(".six-box"), /* 场景六box */
$sixDiv = $sixBox.find("div"), /* 场景六里面小块div */
sixDivWidth = $sixDiv.width(), /* 场景六里面小块div的宽度 */
sixDivHeight = $sixDiv.height(), /* 场景六里面小块div的高度 */
sixBoxWidth = $sixBox.width(), /* 场景六宽度 */
sixBoxHeight = $sixBox.height(),/* 场景六高度 */
$sevenBox = $(".seven-box");
/* 场景一 */
$firstHorn.animate({left: 0},1000);
$firstTxt.animate({left: "435px"},function(){
$firstTxt.fadeIn(1000);
showTxt($firstTxt.find("div:eq(0)")); /* 显示第一行文字 */
setTimeout(function(){showTxt($firstTxt.find("div:eq(1)"));},3000); /* 显示第二行文字 */
setTimeout(scene2,7000); /* 进入场景二 */
});
/* 显示文字 */
function showTxt($obj){
for(var i = 0; i < 8; i++){
(function(){
$obj.animate({width: firstTxtWidth*(i+1)+"px"}); /* 根据i值,width逐渐变大 */
})(i)
}
}