
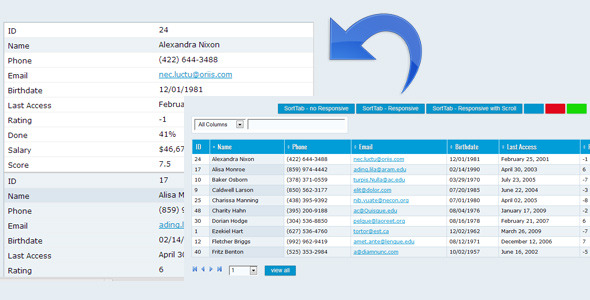
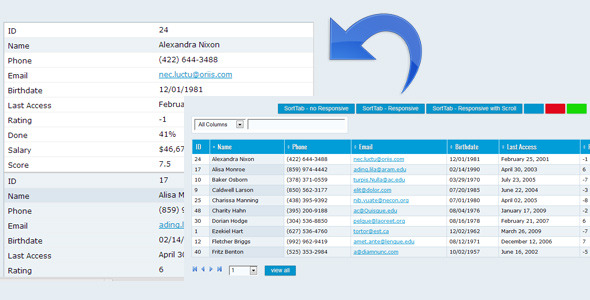
SortTables 包括:脚本添加搜索排序,列平均值和统计、记录编号、查看所有函数和复位功能。
其他功能还包括交替行高亮显示,头类切换,自动数据类型识别,选择列排序。
<script type="text/javascript" src="script.js"></script>
<script type="text/javascript">
var sorter = new TINY.table.sorter('sorter','table',{
headclass: 'head', // Header Class //
ascclass: 'asc', // Ascending Class //
descclass: 'desc', // Descending Class //
evenclass: 'evenrow', // Even Row Class //
oddclass: 'oddrow', // Odd Row Class //
evenselclass: 'evenselected', // Even Selected Column Class //
oddselclass: 'oddselected', // Odd Selected Column Class //
paginate: true, // Paginate? (true or false) //
size: 10, // Initial Page Size //
colddid: 'columns', // Columns Dropdown ID (optional) //
currentid: 'currentpage', // Current Page ID (optional) //
totalid: 'totalpages', // Current Page ID (optional) //
startingrecid: 'startrecord', // Starting Record ID (optional) //
endingrecid: 'endrecord', // Ending Record ID (optional) //
totalrecid: 'totalrecords', // Total Records ID (optional) //
hoverid: 'selectedrow', // Hover Row ID (optional) //
pageddid: 'pagedropdown', // Page Dropdown ID (optional) //
navid: 'tablenav', // Table Navigation ID (optional) //
sortcolumn: 1, // Index of Initial Column to Sort (optional) //
sortdir: 1, // Sort Direction (1 or -1) //
sum: [8], // Index of Columns to Sum (optional) //
avg: [6, 7, 8, 9], // Index of Columns to Average (optional) //
columns: [{ index: 7, format: '%', decimals: 1 }, { index: 8, format: '$', decimals: 0}], // Sorted Column Settings (optional) //
init: true// Init Now? (true or false) //
});
</script>