
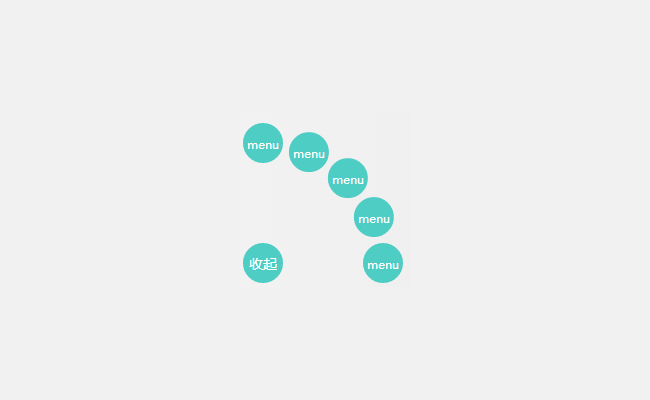
JSvar ul=$("#navs"),li=$("#navs li"),i=li.length,n=i-1,r=120; ul.click(function(){ $(this).toggleClass('active'); if($(this).hasClass('active')){ for(var a=0;a<i;a++){ li.eq(a).css({ 'transition-delay':""+(50*a)+"ms", '-webkit-transition-delay':""+(50*a)+"ms", '-o-transition-delay':""+(50*a)+"ms", 'transform':"translate("+(r*Math.cos(90/n*a*(Math.PI/180)))+"px,"+(-r*Math.sin(90/n*a*(Math.PI/180)))+"px", '-webkit-transform':"translate("+(r*Math.cos(90/n*a*(Math.PI/180)))+"px,"+(-r*Math.sin(90/n*a*(Math.PI/180)))+"px", '-o-transform':"translate("+(r*Math.cos(90/n*a*(Math.PI/180)))+"px,"+(-r*Math.sin(90/n*a*(Math.PI/180)))+"px", '-ms-transform':"translate("+(r*Math.cos(90/n*a*(Math.PI/180)))+"px,"+(-r*Math.sin(90/n*a*(Math.PI/180)))+"px" }); } }else{ li.removeAttr('style'); } });CSS#navs{position:fixed;left:4px;bottom:4px;width:40px;height:40px;line-height:40px;list-style-type:none;margin:0;padding:0;text-align:center;color:#fff;cursor:pointer;} #navs>li,#navs:after{position:absolute;left:0;top:0;width:100%;height:100%;border-radius:50%;-webkit-border-radius:50%;background-color:#4ECDC4;} #navs>li{transition:all .6s;-webkit-transition:all .6s;-moz-transition:.6s;} #navs:after{content:attr(data-close);z-index:1;border-radius:50%;-webkit-border-radius:50%;} #navs.active:after{content:attr(data-open);} #navs a{width:40px;height:40px;display:inline-block;border-radius:50%;-webkit-border-radius:50%;text-decoration:none;color:#fff;font-size:0.8em;}