Slidizle是一个多功能的但简单实现jQuery插件创建充分响应,可定制和可访问性内容的幻灯片。
跨设备响应设计。
允许控制滑块通过添加相应的每个幻灯片的CSS类。
容易使用普通的Html标记。
在一个页面上多个实例。
简单的CSS3动画。
播放和暂停在盘旋。
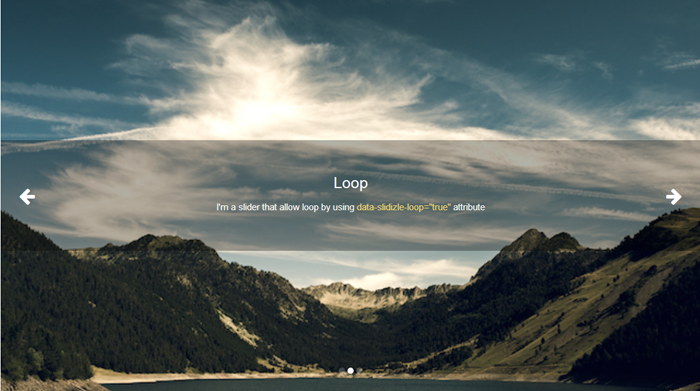
自动循环当你到达最后一个幻灯片。
键盘和触摸事件的支持。
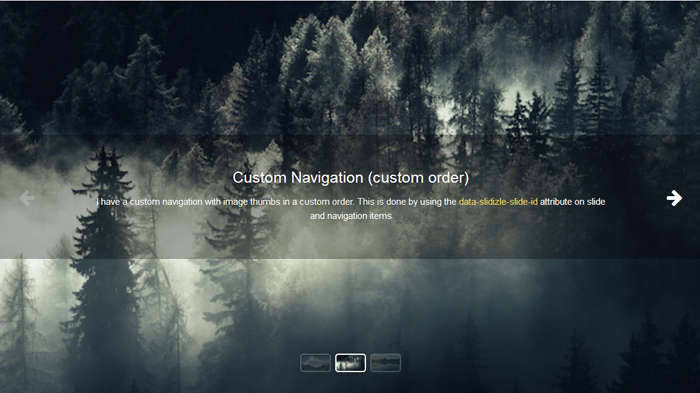
自定义导航图像的拇指。
一个进度条显示当前状态。
参数说明
next:下一个幻灯片
previous上一个幻灯片
goto(id):id:可以指定到哪一个滑块
gotoAndPlay(id):goto一样但启动后播放
gotoAndStop(id):goto一样但启动后停止
play:该方法用于滑块
pause:暂停滑块
stop:停止滑块
togglePlayPause:切换播放和暂停状态
getCurrentSlide:返回当前的幻灯片
getNextSlide:返回下一个幻灯片
getPreviousSlide:返回之前的幻灯片
getAllSlides:返回所有的幻灯片
getLoadingProgress:返回下一个幻灯片(将返回0 loadBeforeTransition设置是错误的)
getRemainingTimeout:返回剩余的超时,直到下一个幻灯片变化
getCurrentTimeout:返回当前超时自滑是活动的
getTotalTimeout:返回的时间活动幻灯片显示
isLast:返回true,如果是最后一个幻灯片活跃
isFirst:返回true,如果是第一张幻灯片活跃
isLoop:如果滑回到循环
isPlay:返回如果滑块处于播放状态
isDisabled:返回如果滑块是禁用的
isPause:返回如果滑块处于停顿状态
isStop:返回是滑块处于停止状态
isHover:返回如果鼠标悬停滑块
getSettings:返回的设置滑块