
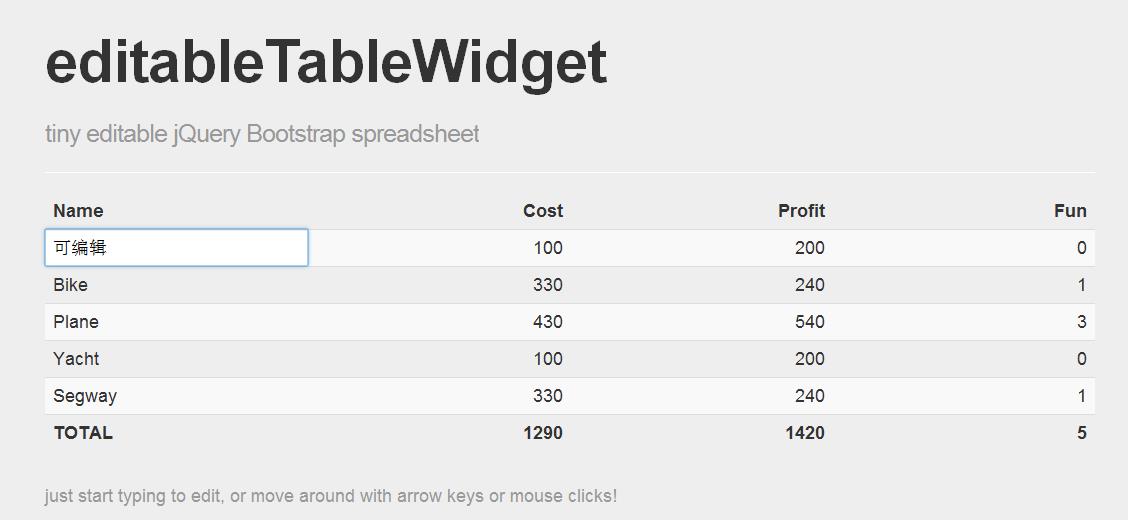
用法$('#table').editableTableWidget();使用一个文本区域,而不是输入字段输入(或提供一个自定义编辑元素)$('#table').editableTableWidget({editor: $('<textarea>')});确保编辑器克隆一些特定的底层细胞的CSS属性$('#table').editableTableWidget({ cloneProperties: ['background', 'border', 'outline'] });内容标记为无效的编辑过程中(例如,改变一个项目的名称上面空白或尝试输入一个非数字的成本)$('table td').on('validate', function(evt, newValue) { if (....) { return false; // mark cell as invalid } });行为改变(甚至拒绝)。这就是上面的数据重新计算。而且,试图增加总成本超过5000 !$('table td').on('change', function(evt, newValue) { // do something with the new cell value if (....) { return false; // reject change } });