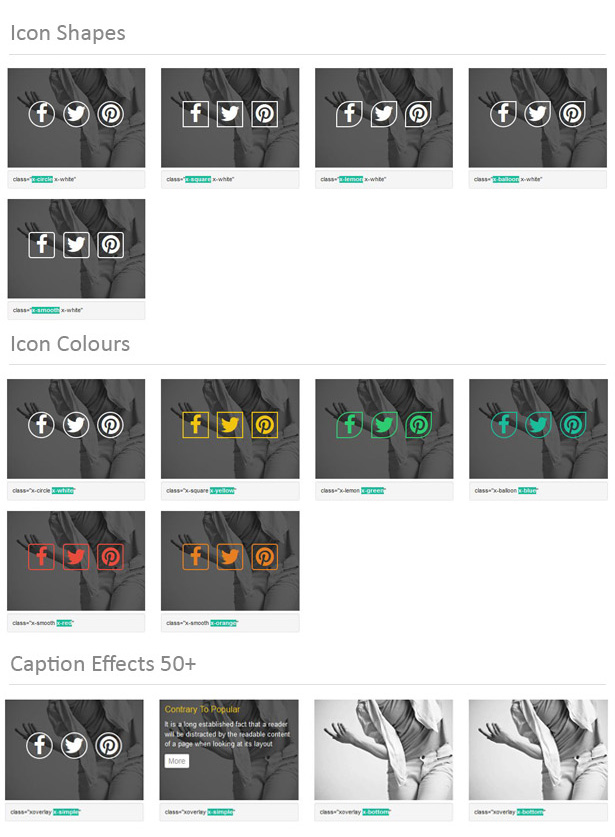
Xoverlay可以帮助你在网站上添加悬停效果 。在这里你会得到50 +效果,因此您可以创建超过150 +的影响。
使用方法
1) 下载并添加 Font Awesome
2) 添加 Xoverlay 样式
3) 添加HTML结构
<div class="col-md-3">
<div class="xoverlay x-simple">
<img class="x-img-main" src="images/picture-1.png" />
<div class="xoverlay-box">
<div class="xoverlay-data">
...
...
...
</div>
</div>
</div>
</div>
4) 现在添加图标和标题在结构里
添加图标
<span class="x-circle x-white"><a href=""><i class="fa fa-facebook"></i></a></span>
添加标题
<h2>Contrary To Popular</h2>
<p>It is a long established fact that a reader will be distracted by
the readable content of a page when looking at its layout</p>
<a class="x-more" href="#">More</a>