一款方便实用的jquery提示框代码。
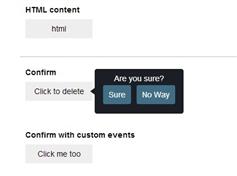
使用示例
<script src="js/tipso.min.js"></script>
<script>
$(function() {
// 1
$('#tip1').tipso({
useTitle: false
});
// 2
$('#tip2').tipso({
useTitle: false,
position: 'left'
});
// 3
$('#tip3').tipso({
useTitle: false,
background: 'tomato'
});
// 4
$('#tip4').tipso();
// 5
$('#tip5').tipso({
useTitle: false
});
$('#btn5').on({
click: function(e) {
if($(this).text() == '显示') {
$(this).text('隐藏');
$('#tip5').tipso('show');
} else {
$(this).text('显示');
$('#tip5').tipso('hide');
}
e.preventDefault();
}
});
// 6
$('#tip6').tipso({
useTitle: false
});
$('#btn6').on('click', function() {
var $val = $(this).prev().val();
if($val) {
$('#tip6').tipso('update', 'content', $val);
}
});
// 7
$('#tip7').tipso({
useTitle: false
});
// 8
$('#tip8').tipso({
useTitle: false,
onBeforeShow: function() {
$('#status').html('beforeShow');
},
onShow: function() {
$('#status').html('show');
},
onHide: function() {
$('#status').html('hide');
}
});
});
</script>