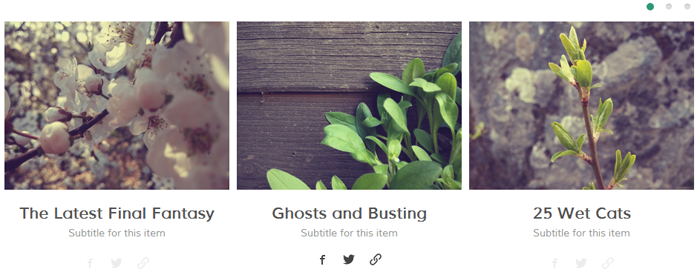
SmartWave是内容旋转木马插件有很多独特的功能。光滑的CSS加速滚动,工作在任何新的浏览器上,用这个插件后你也会获取很给力的功能,延迟加载图片等。
引用CSS文件
<link rel="stylesheet" type="text/css" href="css/smartwave.css">
<link rel="stylesheet" type="text/css" href="smartwave-skins/skins.css">
引用插件
<script type="text/javascript" src="js/jquery.smartwave.min.js"></script>
调用
/* example 1 */
$('#one').smartwave({
visible: 3,
rotate: true,
snap: true,
snapByOne: false,
keyboard: true,
autoplay: true,
autoplayAutoStart: false,
navigation: false
});
/* example 2 */
$('#two').smartwave({
itemRatio: 1.33,
visible: 3,
rotate: true,
rotateShadows: false,
navigation: false
});
/* example 3 */
$('#three').smartwave({
itemRatio: 1.33,
visible: 3,
pagination: false,
keyboard: true
});
/* example 4 */
$('#four').smartwave({
itemRatio: false,
rotate: true,
rotateAngle: 10,
rotateShadows: false,
rotateNogaps: false
});
/* example 5 */
$('#five').smartwave({
itemRatio: false,
itemMinWidth: 300,
snap: true,
navigation: false
});