
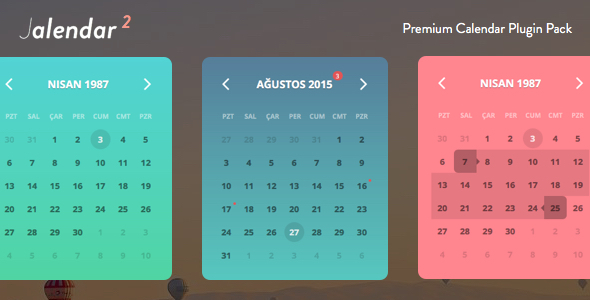
使用教程
在头部引用js和css样式表
<head>
...
<link rel="stylesheet" href="jalendar/style/jalendar.css" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script><!--jQuery-->
<script type="text/javascript" src="jalendar/js/jalendar.js"></script>
...
</head>
HTML
<div id="yourId" class="jalendar"></div>
运行
$('#yourId').jalendar();
$('#yourId').jalendar({type: 'selector'});
参数列表
customDay: // 自定义日期
// (Ex: 31/10/1987) [Default: Today]
color: // 自定义颜色
color2: // 自定义颜色
done: // 这是回调函数。您可以运行任何函数当你选择日期
// (Ex: function() { } )
// [Default: null]
lang: // 支持3种语言。
// (Ex: "EN", "TR", "ES") [Default: "EN"]
type: // 有4个不同的选择。
// (Ex: "event", "linker", "selector", "range") [Default: event]
customUrl: // 你可以定义你的链接在每个日期
上
// (Ex: "http://yoururl.com/yourpath=") [Available with type: "linker"]
dateType: // 您可以更改日期格式。
// (Ex: "yyyy-mm-dd", "dd-mm-yyyy", "mm-dd-yyyy", "yyyy-dd-mm") [Default: dd-mm-yyyy]
dayColor: // 每一天的颜色
titleColor: // 标题颜色
weekColor: // 周颜色
todayColor: // 当天的颜色
你可以定义这些javascript函数属性在jalendar。例如;
$('#yourId').jalendar({
color: '#577e9a', // Unlimited
color2: '#57c8bf', // Unlimited
lang: 'TR'
});