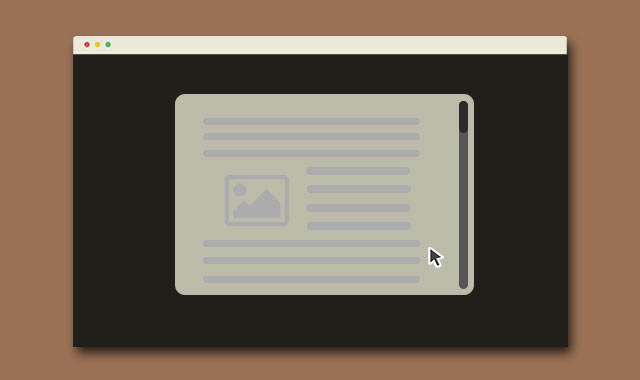
nanoScrollerJS是一款使用简单方式实现 Mac OS X Lion 系统滚动条效果的jQuery插件。该滚动条插件利用原生的滚动条可以工作在 iPad、iPhone 和一些 Android Tablets上。
HTML结构
下面是该滚动条插件工作所必须的HTML结构:
<div id="about" class="nano">
<div class="nano-content"> ... content here ... </div>
</div>
nano和nano-content的class名称可以通过插件参数来改变(改变后插件的CSS文件也要相应的改变)。
CSS样式
在HTML<header>中引入nanoscroller.css文件。
<link rel="stylesheet" href="nanoscroller.css">
你必须为容器指定一个宽度和高度,并为你的滚动条定制一些基本样式,例如:
.nano { background: #bba; width: 500px; height: 500px; }
.nano > .nano-content { padding: 10px; }
.nano > .nano-pane { background: #888; }
.nano > .nano-pane > .nano-slider { background: #111; }
JAVASCRIPT
在页面中引入jquery.nanoscroller.js文件。
<script type="text/javascript" src="js/jquery.nanoscroller.js"></script>
然后使用下面的方法调用该滚动条插件,HTML中所有带有.nano的DOM元素都会被应用上该方法:
$(".nano").nanoScroller();
高级方法
scroll
滚动到顶部:
$(".nano").nanoScroller({ scroll: 'top' });
滚动到底部:
$(".nano").nanoScroller({ scroll: 'bottom' });
滚动到顶部并带个偏移值:
$(".nano").nanoScroller({ scrollTop: value });
滚动到底部并带个偏移值:
$(".nano").nanoScroller({ scrollBottom: value });
滚动一个元素:
$(".nano").nanoScroller({ scrollTo: $('#a_node') });
stop
停止滚动操作。这个选项将会使滚动条插件的所有绑定事件无效,并在UI上隐藏滚动条。
$(".nano").nanoScroller({ stop: true });
destroy
销毁nanoScroller滚动条并将滚动条重置为浏览器原生滚动条:
$(".nano").nanoScroller({ destroy: true });
flash
设置滚动条闪动,闪动时间由参数来设置(默认1.5秒)。
$(".nano").nanoScroller({ flash: true });
nanoScroller();
刷新滚动条。该操作会简单的重新计算滚动条的位置和高度:
$(".nano").nanoScroller();
自定义事件
scrollend
一个自定义的scrollend事件会在每次滚动条滚动到容器底部时触发。(当滚动条已经到达容器底部,用户再次滚动时不会触发该事件)
$(".nano").bind("scrollend", function(e){
console.log("current HTMLDivElement", e.currentTarget);
});
有些浏览器会在同一时间多次触发该事件,所以应该使用jQuery .bind或.on来绑定该事件。你可以使用jquery-debounce插件来使浏览器每隔100毫秒才触发一次该事件:
$(".nano").debounce("scrollend", function() {
alert("The end");
}, 100);
scrolltop
和scrollend事件相同,它是每次用户滚动到容器的顶部时触发。
update
和scrollend事件和scrolltop事件相同,它在用户每次滚动时触发。该事件附带滚动条当前位置、最大高度和方向(up或down)的js对象参数:
$(".nano").on("update", function(event, values){
console.debug( values );
});
配置参数
该滚动条插件中有一组参数可以使用:
iOSNativeScrolling
如果你希望在 iOS 5+ 中使用原生的滚动条,可以设置为true。在 iOS 5+ 中原生的滚动条会工作的更好。
注意当iOSNativeScrolling设置为true时,.pane和.slider不会被设备生成/添加来支持原生的滚动条。
默认值:false。
$(".nano").nanoScroller({ iOSNativeScrolling: true });
sliderMinHeight
设置滚动元素的最小高度:
默认值:20。
$(".nano").nanoScroller({ sliderMinHeight: 40 })
sliderMaxHeight
设置滚动元素的最大高度:
默认值:null。
$(".nano").nanoScroller({ sliderMaxHeight: 200 });
preventPageScrolling
设置为true时可以在容器内容滚动到顶部或底部时阻止页面滚动:
默认值:false。
$(".nano").nanoScroller({ preventPageScrolling: true });
disableResize
设置为true阻止nanoscroller改变大小。如果你设置该选项为true,记住要调用reset方法,否则会产生奇怪的问题:
默认值:false。
$(".nano").nanoScroller({ disableResize: true });
alwaysVisible
设置为true关闭滚动条停止时自动隐藏功能:
默认值:false。
$(".nano").nanoScroller({ alwaysVisible: true });
flashDelay
在你开启flash选项时,该选项用于指定闪动的延时:
默认值:1500。
$(".nano").nanoScroller({ flashDelay: 1000 });
paneClass
滚动条track元素的class名称。如果你修改了它,需要在CSS文件中做相应的修改:
默认值: 'nano-pane'。
$(".nano").nanoScroller({ sliderClass: 'scrollSlider' });
contentClass
滚动条容器div的class名称。如果你修改了它,需要在CSS文件中做相应的修改:
默认值: 'nano-content'。
$(".nano").nanoScroller({ contentClass: 'sliderContent' });
tabIndex
设置可滚动内容的顺序,设置为-1时使用tab键会跳过该内容:
默认值:0。
$(".nano").nanoScroller({ tabIndex: 0 });
通过插件在移动设备浏览器更好的运行nanoScroller
你可以通过overthrow.js来使nanoScroller 在移动浏览器上更好的工作。它会在移动设备上模拟CSS的overflow(overflow: auto;/overflow: scroll;)。
要使用overthrow,在页面中引入overthrow.js:
<script src="overthrow.js"></script>
然后在你的滚动条内容div中添加overthrow class:
<div id="about" class="nano">
<div class="overthrow nano-content"> ... content here ... </div>
</div>