
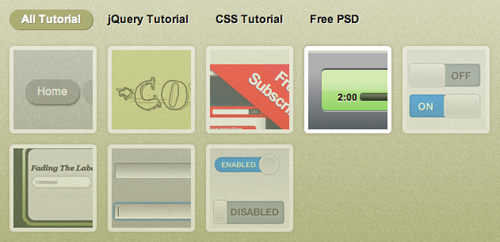
设置项的视图 我们将创建两个分离的部分,首先是导航,最后一个项目列表。导航将包含锚链接导航项目的可见性,而项目列表将包含条目将显示和隐藏图像。 现在,创建导航和项列表如以下脚本:<ul class="menu"> <li class="selected"><a href="#" rel="all">All Tutorial</a></li> <li><a href="#" rel="jquery">jQuery Tutorial</a></li> <li><a href="#" rel="css">CSS Tutorial</a></li> <li><a href="#" rel="psd">Free PSD</a></li> </ul> <ul class="item"> <li rel="jquery"><a href="/"> <img src="images/button.jpg" /></a></li> <li rel="jquery"><a href="/"> <img src="images/codesnippet.jpg" /></a></li> <li rel="css"><a href="/"> <img src="images/css.jpg" /></a></li> <li rel="css"><a href="/"> <img src="images/css2.jpg" /></a></li> <li rel="psd"><a href="/"> <img src="images/psd.jpg" /></a></li> <li rel="jquery"><a href="/"> <img src="images/groovershark.png" /></a></li> <li rel="css"><a href="/"> <img src="images/stylize.jpg" /></a></li> <li rel="psd"><a href="/"> <img src="images/psd2.jpg" /></a></li> </ul>每个导航和项rel属性,代表每个类别。 目的是当用户选择一个导航项将显示只有一个项目具有相同的rel属性的导航,其他人将被隐藏。 首先我们将样式导航,设置列表显示与inline-block无序列表将显示水平。如果用户选择一个导航,我们将添加“选择”类名。“选择”风格与css和边境radisu有绿色背景,因此,选择导航与兄弟姐妹会有不同的风格。ul.menu { margin-left: .5em; margin-bottom: 1em; } ul.menu li { list-style-type: none; display: inline-block; font-weight: bold; text-shadow: 1px 1px 0px #f3f5da; padding: 2px 15px; } .selected { -webkit-border-radius: 15px; -moz-border-radius: 5px; border-radius: 5px; background: #acac75; -webkit-box-shadow: 1px 1px 0px #8c8c5d; } .selected a, .selected a:visited { text-shadow: 1px 1px 0px #8c8c60; color: #fff; }样式物品的图片,与块设置每个项目显示,列表风格类型的浮动与左和保证金0.5 em。每个图像列表内将有5像素白色边界厚度、边界半径5像素也盒阴影。ul.item li { list-style-type: none; display: block; float: left; margin: .5em; } ul.item li img { border: 5px solid #fff; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0px 0px 5px #ac987e; -moz-box-shadow: 0px 0px 5px #ac987e; box-shadow: 0px 0px 5px #ac987e; }滑动效果动画() 幻灯片的效果将火当用户单击导航,所以我们将添加点击事件。之后,删除“选择”从所有导航类名称并将它添加到选定的导航。这将使选定的导航将有不同的风格和它的兄弟姐妹。$('.menu li a').click(function() { $('.menu li').removeClass('selected'); $(this).parent('li').addClass('selected');接下来,rel属性值并检查它。如果该值为“所有”(这意味着显示所有图片项)我们将显示所有图像项目,如果该值为其他项目,我们将搜索任何形象同样rel属性值和显示然后隐藏。thisItem = $(this).attr('rel'); if(thisItem != "all") { $('.item li[rel='+thisItem+']').stop() .animate({'width' : '110px', 'opacity' : 1, 'marginRight' : '.5em', 'marginLeft' : '.5em' }); $('.item li[rel!='+thisItem+']').stop() .animate({'width' : 0, 'opacity' : 0, 'marginRight' : 0, 'marginLeft' : 0 }); } else { $('.item li').stop() .animate({'opacity' : 1, 'width' : '110px', 'marginRight' : '.5em', 'marginLeft' : '.5em' }); } })为隐藏上面的兄弟姐妹我们使用相同的技术,除了动画属性的值,每个动画属性的值设置为0。 在这一点上我们的项目将使用幻灯片显示和隐藏效果,引发的导航。我们要做的最后一件事是使图像项目顺利通过调整其透明度。使用动画和设置每张图片透明度为50%徘徊切换事件,如果用户徘徊,激活其透明度为100%,恢复其价值当用户徘徊在50%。$('.item li img').animate({'opacity' : 0.5}).hover(function() { $(this).animate({'opacity' : 1}); }, function() { $(this).animate({'opacity' : 0.5}); });好吧,就这样。感谢你的阅读,希望对你有用