
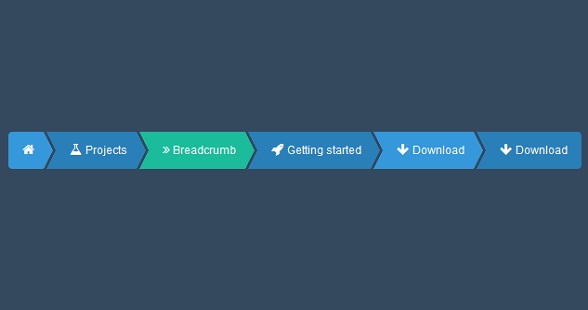
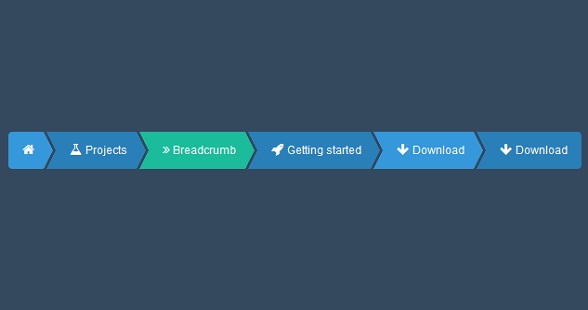
面包屑菜单一般贯穿整个网站,可以很清晰地描述访客的当前层级目录,让用户更清楚地了解网站各个频道之间的关系。这款CSS3面包屑菜单十分精巧,它采用了扁平化设计,让菜单显得更加简单易用,视觉效果也非常不错。该CSS3面包屑菜单的箭头也是用纯CSS3代码实现。
HTML
<ul id="breadcrumb">
<li><a href="#"><span class="icon icon-home"> </span></a></li>
<li><a href="#"><span class="icon icon-beaker"> </span> Projects</a></li>
<li><a href="#"><span class="icon icon-double-angle-right"></span> Breadcrumb</a></li>
<li><a href="#"><span class="icon icon-rocket"> </span> Getting started</a></li>
<li><a href="#"><span class="icon icon-arrow-down"> </span> Download</a></li>
<li><a href="#"><span class="icon icon-arrow-down"> </span> Download</a></li>
</ul>
CSS
#breadcrumb {
list-style: none;
display: inline-block;
}
#breadcrumb .icon {
font-size: 14px;
}
#breadcrumb li {
float: left;
}
#breadcrumb li a {
color: #FFF;
display: block;
background: #3498db;
text-decoration: none;
position: relative;
height: 40px;
line-height: 40px;
padding: 0 10px 0 5px;
text-align: center;
margin-right: 23px;
}
#breadcrumb li:nth-child(even) a {
background-color: #2980b9;
}
#breadcrumb li:nth-child(even) a:before {
border-color: #2980b9;
border-left-color: transparent;
}
#breadcrumb li:nth-child(even) a:after {
border-left-color: #2980b9;
}
#breadcrumb li:first-child a {
padding-left: 15px;
-webkit-border-radius: 4px 0 0 4px;
-moz-border-radius: 4px 0 0 4px;
-ms-border-radius: 4px 0 0 4px;
-o-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
}
#breadcrumb li:first-child a:before {
border: none;
}
#breadcrumb li:last-child a {
padding-right: 15px;
-webkit-border-radius: 0 4px 4px 0;
-moz-border-radius: 0 4px 4px 0;
-ms-border-radius: 0 4px 4px 0;
-o-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0;
}
#breadcrumb li:last-child a:after {
border: none;
}
#breadcrumb li a:before, #breadcrumb li a:after {
content: "";
position: absolute;
top: 0;
border: 0 solid #3498db;
border-width: 20px 10px;
width: 0;
height: 0;
}
#breadcrumb li a:before {
left: -20px;
border-left-color: transparent;
}
#breadcrumb li a:after {
left: 100%;
border-color: transparent;
border-left-color: #3498db;
}
#breadcrumb li a:hover {
background-color: #1abc9c;
}
#breadcrumb li a:hover:before {
border-color: #1abc9c;
border-left-color: transparent;
}
#breadcrumb li a:hover:after {
border-left-color: #1abc9c;
}
#breadcrumb li a:active {
background-color: #16a085;
}
#breadcrumb li a:active:before {
border-color: #16a085;
border-left-color: transparent;
}
#breadcrumb li a:active:after {
border-left-color: #16a085;
}