
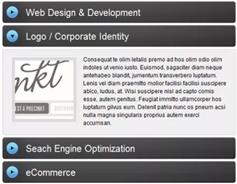
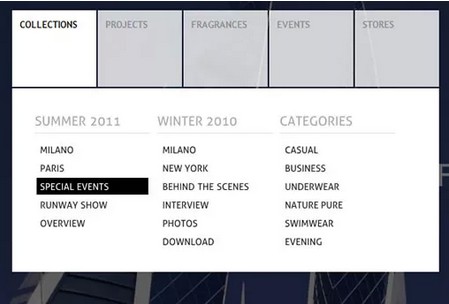
我们将创建一个简单的菜单,将脱颖而出一旦我们鼠标经过它覆盖除了菜单黑暗覆盖。 菜单将保持白色和子菜单区域将扩大。我们将使用jQuery创建这种效果。 标记 HTML结构将包括一个主要包装器div菜单,将包含覆盖和无序列表菜单。 菜单本身会有一个链接和一个div元素作为子菜单列表元素。每个子菜单元素将包含列表列的子菜单,每个人会有一个标题列表元素:<div class="oe_wrapper"> <div id="oe_overlay" class="oe_overlay"></div> <ul id="oe_menu" class="oe_menu"> <li> <a href="">Collections</a> <div> <ul> <li class="oe_heading"> Summer 2011 </li> <li><a href="#">Milano</a></li> ... </ul> <ul> ... </ul> <ul> ... </ul> </div> </li> <li> <a href="">Projects</a> <div style="left:-111px;"> ... </div> </li> <li> <a href="">Fragrances</a> <div style="left:-223px;"> <ul class="oe_full"> <li class="oe_heading"> Fashion Fragrances </li> <li><a href="#">Deálure</a></li> <li><a href="#">Violet Woman</a></li> <li><a href="#">Deep Blue for Men</a></li> <li><a href="#">New York, New York</a></li> <li><a href="#">Illusion</a></li> </ul> </div> </li> <li><a href="">Events</a> <div style="left:-335px;"> ... </div> </li> <li><a href="">Stores</a> <div style="left:-447px;"> ... </div> </li> </ul> </div>子菜单div将左边的位置各有一个内联风格。我们将看到,当我们看样式,我们需要设置这个值,因为我们希望子菜单的绝对位置,但在一个相对定位的容器。因此,为了职位的所有子菜单div的整个菜单,我们需要“拉动式”每个div更左,因此我们将有一个负的左值为每个div(递减112 px)。.oe_overlay{ background:#000; opacity:0; position:fixed; top:0px; left:0px; width:100%; height:100%; } ul.oe_menu{ list-style:none; position:relative; margin:30px 0px 0px 40px; width:560px; float:left; clear:both; } ul.oe_menu > li{ width:112px; height:101px; padding-bottom:2px; float:left; position:relative; } ul.oe_menu > li > a{ display:block; background-color:#101010; color:#aaa; text-decoration:none; font-weight:bold; font-size:12px; width:90px; height:80px; padding:10px; margin:1px; text-shadow:0px 0px 1px #000; opacity:0.8; } ul.oe_menu > li > a:hover, ul.oe_menu > li.selected > a{ background:#fff; color:#101010; opacity:1.0; } .oe_wrapper ul.hovered > li > a{ background:#fff; text-shadow:0px 0px 1px #FFF; } ul.oe_menu div{ position:absolute; top:103px; left:1px; background:#fff; width:498px; height:180px; padding:30px; display:none; } ul.oe_menu div ul li a{ text-decoration:none; color:#222; padding:2px 2px 2px 4px; margin:2px; display:block; font-size:12px; } ul.oe_menu div ul.oe_full{ width:100%; } ul.oe_menu div ul li a:hover{ background:#000; color:#fff; } ul.oe_menu li ul{ list-style:none; float:left; width: 150px; margin-right:10px; } li.oe_heading{ color:#aaa; font-size:16px; margin-bottom:10px; padding-bottom:6px; border-bottom:1px solid #ddd; }js$(function () { var $oe_menu = $('#oe_menu'); var $oe_menu_items = $oe_menu.children('li'); var $oe_overlay = $('#oe_overlay'); $oe_menu_items.bind('mouseenter', function () { var $this = $(this); $this.addClass('slided selected'); $this.children('div').css('z-index', '9999').stop(true, true).slideDown(200, function () { $oe_menu_items.not('.slided').children('div').hide(); $this.removeClass('slided'); }); }).bind('mouseleave', function () { var $this = $(this); $this.removeClass('selected').children('div').css('z-index', '1'); }); $oe_menu.bind('mouseenter', function () { var $this = $(this); $oe_overlay.stop(true, true).fadeTo(200, 0.6); $this.addClass('hovered'); }).bind('mouseleave', function () { var $this = $(this); $this.removeClass('hovered'); $oe_overlay.stop(true, true).fadeTo(200, 0); $oe_menu_items.children('div').hide(); }) });