
部分js代码
//判断页面加载完成
window.onload = function () {
if (document.readyState == "complete") {
$("body").show();
}
};
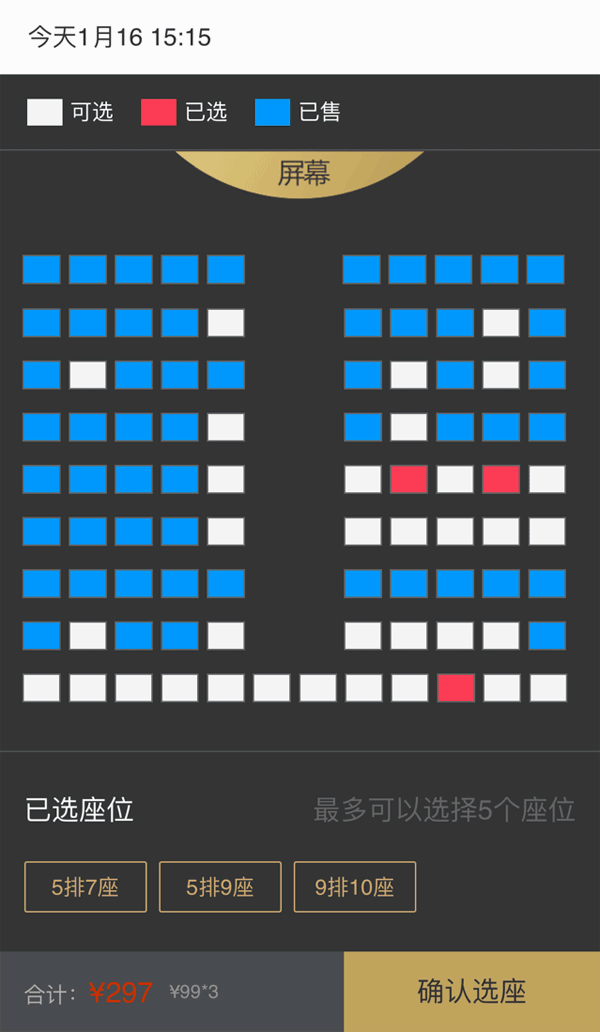
var arr = []; //已选座位数组
var dj = 99; //电影票单价 number
$(".danjia").text(dj);
/*
遍历检查售票状态
typ ==0 可选
typ ==1 已选
typ ==2 已售
*/
$(".content li").each(function (index) {
var typ = $(".content li").eq(index).attr("typ");
if (typ == "2") {
$(".content li").eq(index).css("background", "#0099ff");
}
});
//已选座位添加
function add(msg) {
var html = '<div>' + msg + '</div>';
return html;
}
//选座点击事件
function check(dom) {
var txt = $(dom).parent().parent().attr('pai') + "排" + parseInt($(dom).index() + 1) + "座";
var typ = $(dom).attr("typ");
if (typ == "0") {
if (arr.length > 4) {
alert("一人只能选择5个座位!");
return false;
} else {
$(dom).css("background", "#fe3f55");
$(dom).attr("typ", "1");
arr.push(txt);
$(".yxz").append(add(txt));
$(".num").text(arr.length);//已选电影票数量
$(".rmb span").text(dj * arr.length);//已选电影票总价
}
} else if (typ == "2") {
alert("该座位已售出!");
return false;
} else {
$(dom).css("background", "#f5f5f5");
$(dom).attr("typ", "0");
var index = arr.indexOf(txt);
arr.removeByValue(txt);//指定数组删除
$(".yxz div").eq(index).remove();
$(".num").text(arr.length);//已选电影票数量
$(".rmb span").text(dj * arr.length);//已选电影票总价
}
}
//数组删除指定元素方法
Array.prototype.removeByValue = function (val) {
for (var i = 0; i < this.length; i++) {
if (this[i] == val) {
this.splice(i, 1);
break;
}
}
}