
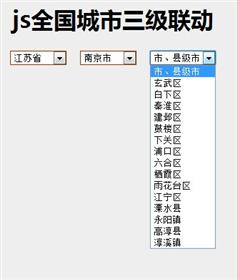
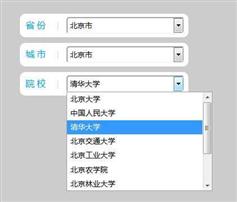
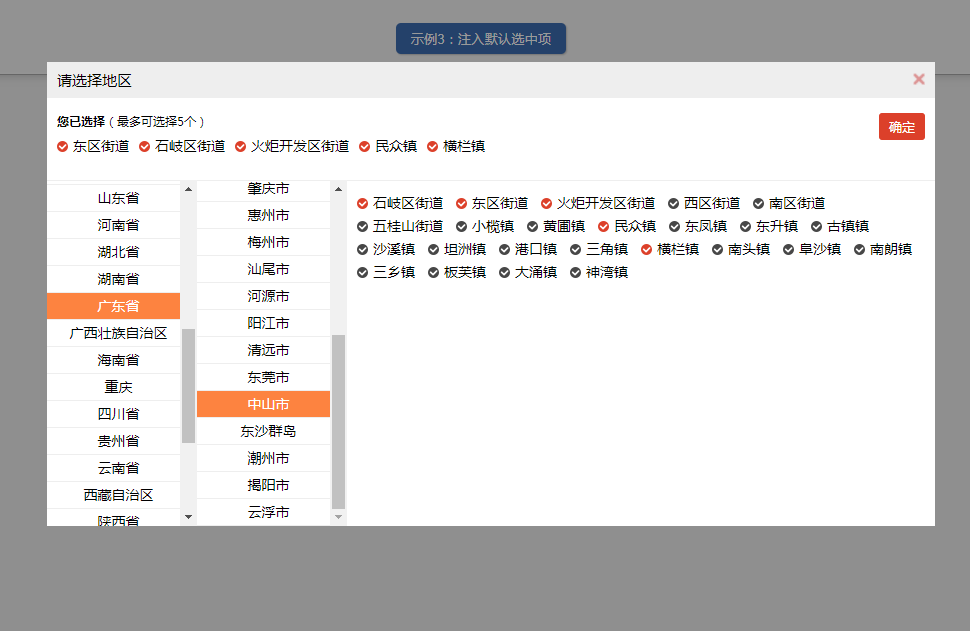
/** * JQ多级联动通用插件 * 初始化 $.linkAgeInit(options); * @param options * @version 1.0 * @email 641453620@qq.com * * id,插件内部唯一Id * zIndex,层级,默认899 * shade,遮罩,默认0.2。支持true,false,0~1 * fadeTime,淡入淡出时间(毫秒) * dataModel,插件数据来源模式:http 通过url插件自动请求获取数据源,data 通过 “dataSource” 注入数据源 * dataHttpUri,当 dataModel = http时,代表请求数据源的URL地址(使用GET请求方式) * dataHttpPidKeyName,当 dataModel = http时,请求 dataHttpUri 时携带当前选项Id的键值名称,默认 pid * dataHttpParams,当 dataModel = http时,需另外携带的请求参数 * dataHttpResultHandle,当 dataModel = http时,请求数据成功后,将调用该方法进行数据二次处理,然后返回给插件使用 * dataIndex, 联动数据层级,范围2~5,默认2 * dataName,联动显示名称,默认:['一级' , '二级' , '三级'] * dataSource,当 dataModel = data时,为数据源 * dataOnePid,当 dataModel = data时,一级数据源Id,默认0 * dataIdKey,数据源Id键值名,默认id * selectedValues,默认选中项,形式:[{id:442001001,name:'测试项1',route:id路径}],route可选 * maxChecked,最大支持选中项数量,默认5 * boxClickShow,选择后显示下一级列表,默认true。支持true,false * showHtml,Box主体模板 * showListHtml,下拉框主体Box html * showSelectHtml,下拉选择行 html,模板可自定义。内置变量:{id},{name},{route} * showCheckHtml,单项选择 html,模板可自定义。内置变量:{id},{name},{route},{_on_}(高亮class) * showCheckedHtml,已选择项 html,模板可自定义。内置变量:{id},{name},{route} * showShadeHtml,遮罩 html * closeCallBack,关闭按钮回调方法,传入已选中的项 * confirmCallBack,确认按钮回调方法,传入已选中的项 * msgCallBack,提示信息处理方法,传入提示消息 * @returns {*} */初始化三级联动var thisThr1 = $.linkAgeInit({ shade:0.4, dataIndex:3, dataModel:'data', dataSource:app_area_data, showSelectHtml:'<li data-id="{code}" data-route="{route}" class="">{area}</li>', showCheckHtml:'<dd data-id="{code}" data-route="{route}" class="{_on_}">{area}</dd>', dataOnePid:1, dataIdKey:'code', closeCallBack:function (data) { console.log('你点击了关闭!' , data); }, confirmCallBack:function (data) { console.log('你点击了确定!' , data); } });