


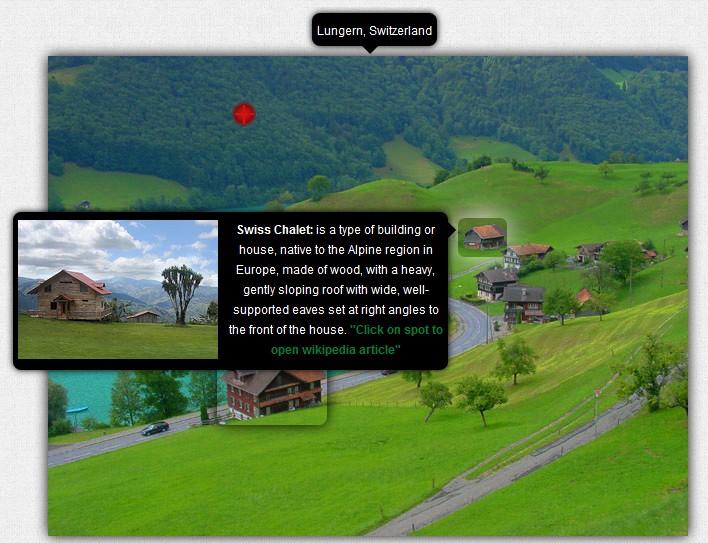
轻松地创建令人惊叹的热点在你的图像!
<script src="libs/jquery/1.8.3/jquery.min.js"></script>
<script src="libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery-hotspotter-1.7.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('.hs-area').hotspotter({ imgTopMargin: 50 });
$('#resize').resizable({
aspectRatio: true,
stop: function () {
$(this).hotspotter();
}
});
$('#control-btns').bind('mouseover', function (e) {
if (e.target.tagName == 'BUTTON') {
$('#' + $(e.target).text()).hotspotter('trigger');
}
});
$('#control-btns').bind('mouseout', function (e) {
if (e.target.tagName == 'BUTTON') {
$('#' + $(e.target).text()).hotspotter('untrigger');
}
});
$('#show-btn').bind('click', function () {
$('#controlled-area').hotspotter("show");
});
$('#hide-btn').bind('click', function () {
$('#controlled-area').hotspotter("hide");
});
});
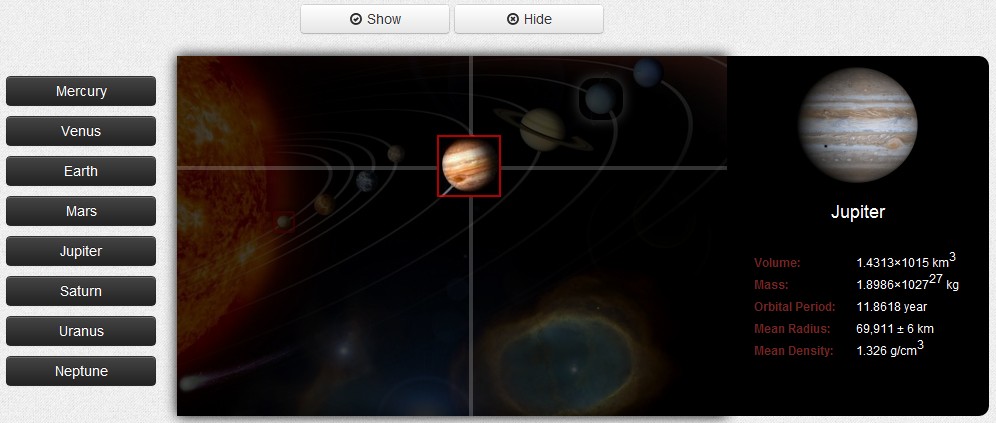
</script>不同类型的景点和提示工具
独特的和令人惊叹的目标效果!
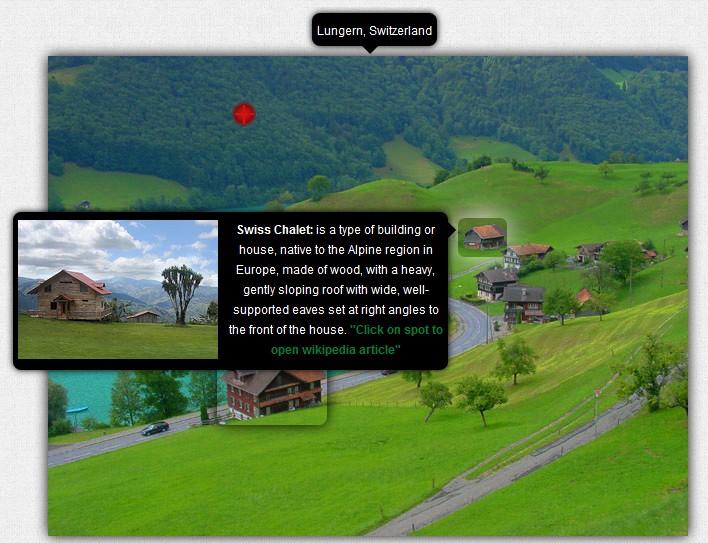
提示气泡
改变提示方向“上、下、左、右”
不同的提示工具动画
改变提示工具的位置相对于当前的
支持盘旋,点击或使它
指向一个URL
增加提示工具文本或HTML内容
创建自己的图片热点!
分享你的热点”导航到这个链接时,浏览器窗口将向下滚动图像所在地和触发点”
充分响应
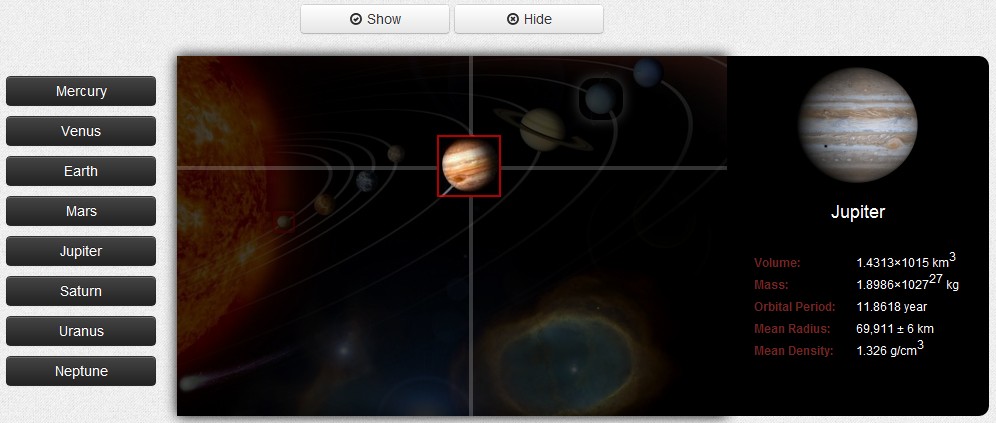
容易与javascript控制热点
适用老版本浏览器完全降低像IE7 !,只有编辑器需要一个现代浏览器
轻松地创建自定义热点