
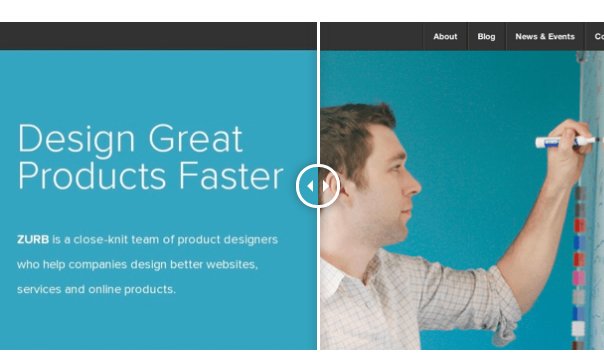
这个演示需要突出的两幅图像之间的差异.twentytwenty,可视化差异工具,可以很容易地认出他们! 它是如何工作的 twentytwenty作品通过堆叠在彼此的顶部上的两个图像。当滑块移动的图像,它使用的CSS夹属性装饰左边的图像。这允许在右侧的图像通过容器显示。 我们用以jquery.event.move库的自定义运动支持1:1上滑块运动的移动设备。 设置 这很容易开始,把两个图像在一个集装箱。第一图像将在左边第二个将右边。这里的一个例子的容器:<div id="container1"> <img src="sample-before.png"> <img src="sample-after.png"> </div>然后通知这个容器twentytwenty()图像加载:$(window).load(function() { $("#container1").twentytwenty(); });