

Everslider - Responsive jQuery Carousel Plugin
Everslider是完全响应,移动优化jQuery的旋转木马插件。
它使用CSS3转换为动画与回退到jQuery。支持任何内容无限的幻灯片。
touchswipe everslider承认,在浏览器广泛.MouseWheel和键盘交互和作品从IE7上移动浏览器。
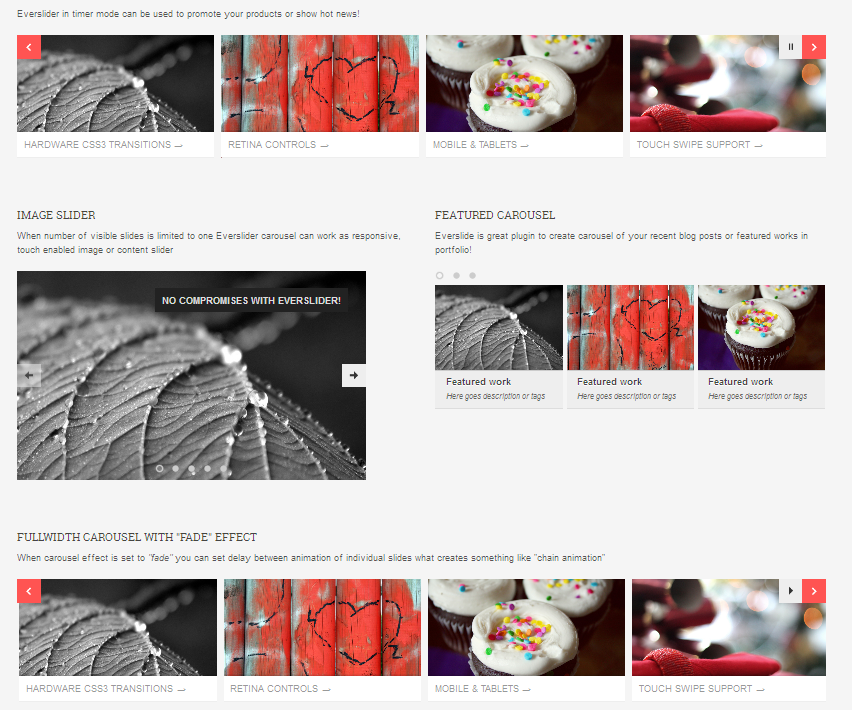
完全应答和移动友好
准备控制视网膜(PSD包括)
硬件CSS3转换与回退到jQuery
在IE7 +和Android和iPhone的作品
键盘和鼠标滚轮支持
拖touchswipe支持
三旋转木马模式+自动播放(代码)
超过30的配置选项
API和回调
无限的幻灯片,有什么内容
使用简单和清晰的文档
轻(只有20KB在磁盘上)
无冲突的jQuery插件
jshint兼容的代码
调用示例
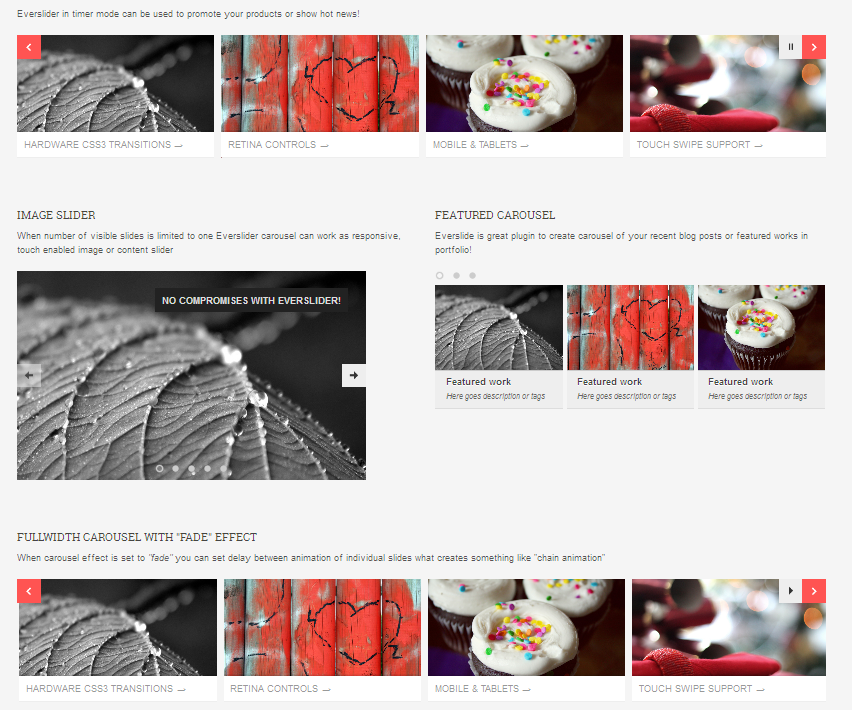
/* Image slider */
$('#image_slider').everslider({
mode: 'normal',
maxVisible: 1,
slideEasing: 'easeInOutQuart',
slideDuration: 500
});
/* Featured slider */
$('#featured_slider').everslider({
mode: 'circular',
itemKeepRatio: false,
navigation: false,
mouseWheel: true
});
/* Fullwidth slider */
$('#fullwidth_slider').everslider({
mode: 'carousel',
moveSlides: 1,
slideEasing: 'easeInOutCubic',
slideDuration: 700,
navigation: true,
keyboard: true,
nextNav: '<span class="alt-arrow">Next</span>',
prevNav: '<span class="alt-arrow">Next</span>',
ticker: true,
tickerAutoStart: true,
tickerHover: true,
tickerTimeout: 2000
});
/* Fullwidth slider with "fade" effect */
$('#fullwidth_slider_fade').everslider({
mode: 'carousel',
effect: 'fade',
moveSlides: 1,
fadeEasing: 'linear',
fadeDuration: 500,
fadeDelay: 200,
fadeDirection: 1,
navigation: true,
keyboard: true,
swipeThreshold: 10,
nextNav: '<span class="alt-arrow">Next</span>',
prevNav: '<span class="alt-arrow">Next</span>',
ticker: true,
tickerAutoStart: false,
tickerTimeout: 2000
});