
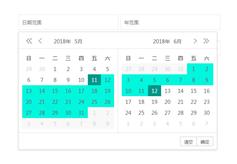
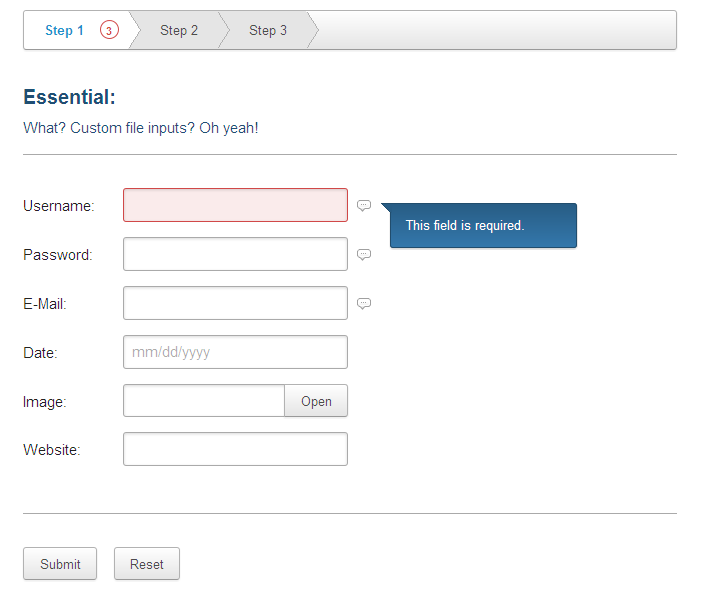
特点实时验证 完全自适应(适应的容器,没有CSS媒体查询需要) 键盘支持 自定义复选框,文件输入 自定义无缝jQuery UI的日期选择器 支持第三方扩展选项defaults = { field : '.field' , error : '.error' , iconHtml : '<i/>' , iconClass : 'icon' , invalidClass : 'invalid' , validClass : 'valid' , silentLoad : true , onValidate : $ . noop , onSubmit : $ . noop , rules : {}, errors : {} }field 现场容器的自定义标记。 error 自定义标记错误的容器。 iconHtml 作为图标使用该元素。设置为false 禁用图标。 iconClass 该图标类的元素。 invalidClass 将添加到无效字段的类。 validClass 这个类将被添加到有效的领域。 silentLoad 初始化的形式默默,否则焦点的第一个无效的输入。 onValidate(input, rule, valid) 回调是一个输入的尝试来验证之后运行。 input:输入被验证 rule:对输入进行验证的规则。 valid:布尔值。它是否验证? 例如:$('form').idealforms({ onSubmit: function(invalid, e) { e.preventDefault(); if (invalid) { alert(invalid +' fields!'); } else { $.post('save.php', this.$form.serialize(), function(response) { // do something with response }, 'json'); } } });