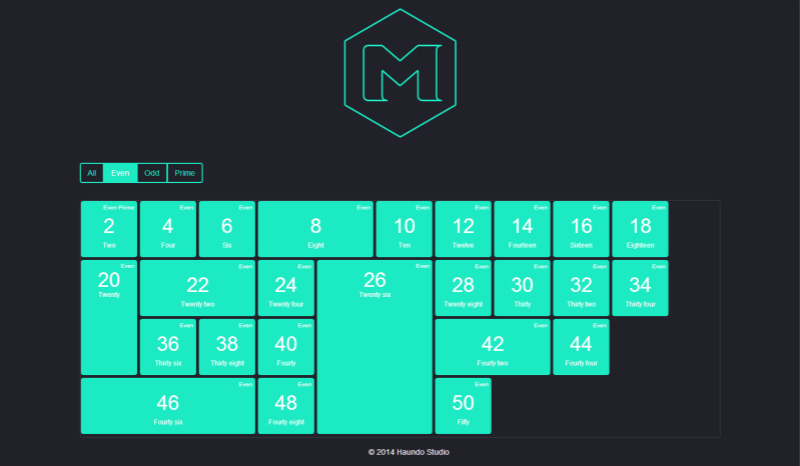
Magnet是一个jQuery插件创建可滤过的布局。
使用教程
先引用jQuery插件
script src="/path/to/magnet.js">
HTML
一个容器内包含类名相同的元素//Container with filters
...
//Container with items
CSS
风格是由自己的CSS文件决定的。推荐使用比例的宽度和高度在不同大小的物品保持好看的布局。
.magnet-item {
width: 100px;
height: 100px;
}
.magnet-item .w2 {
width: 200px;
}
初始化jquery插件
$(document).on('ready', function({
$('#container').magnet();
});
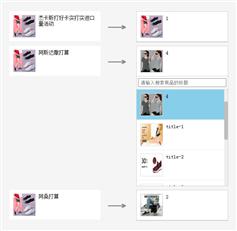
过滤器
所有过滤器必须包装在一个容器中。这个容器有一组数据过滤器的元素属性。过滤器的设置一个元素的属性。
还有其他一些设置
设置行
$('#container').magnet({
layoutMode: 'rows',
rows: {
items: 5
}
});
设置列
$('#container').magnet({
layoutMode: 'columns',
columns: {
items: 5
}
});
动态定义容器
$('#container').magnet({
containerSelector: '.magnet'
});
容器的风格
$('#container').magnet({
containerStyle: {
position: 'relative',
overflow: 'visible'
}
});
过渡时间
$('#container').magnet({
duration: 300
});
指定过滤的项
$('#container').magnet({
filter: '.even'
});
配置过滤按钮
$('#container').magnet({
filterSelector: '.magnet-filter'
});