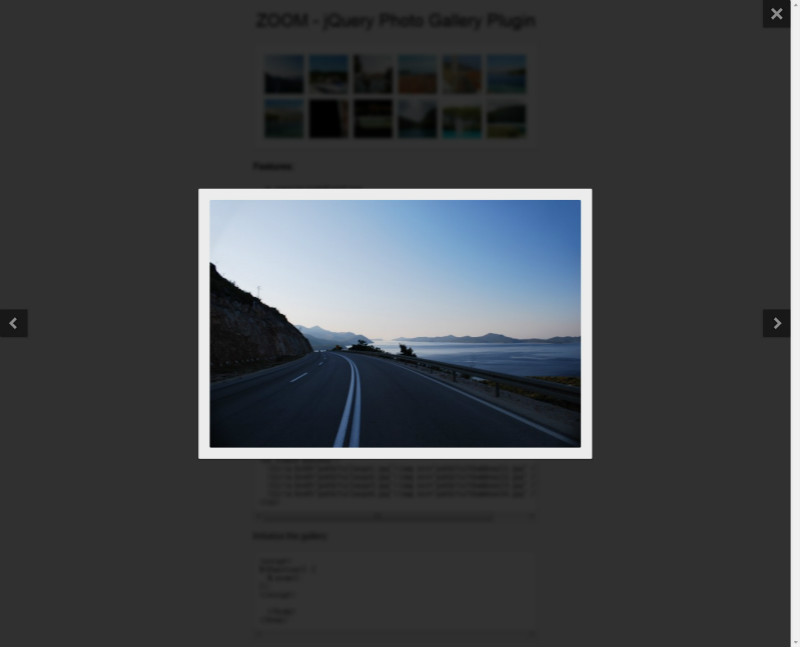
使用方法
1.调用js和css
<link rel="stylesheet" href="css/zoom.css" media="all" />
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/zoom.js"></script>
2.图片class 必须为 gallery
<ul class="gallery">
<li><a href="path/to/large1.jpg"><img src="path/to/thumbnail1.jpg" /></a></li>
<li><a href="path/to/large2.jpg"><img src="path/to/thumbnail2.jpg" /></a></li>
<li><a href="path/to/large3.jpg"><img src="path/to/thumbnail3.jpg" /></a></li>
<li><a href="path/to/large4.jpg"><img src="path/to/thumbnail4.jpg" /></a></li>
</ul>
3.初始化
<script>
$(function() {
$.zoom();
});