HTML
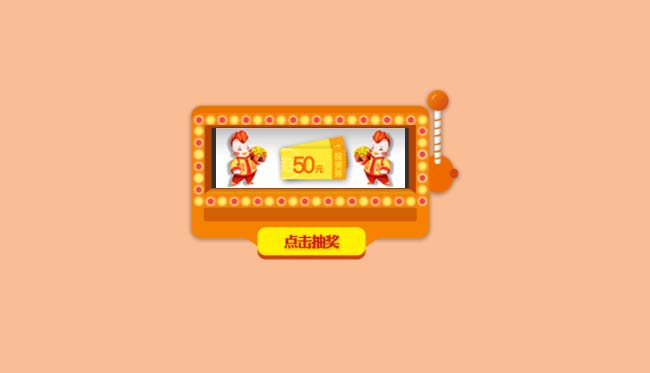
<div class="main2">
<div class="container">
<div class="num num2">
<div class="num-con num-con2">
<div class="num-img"></div>
<div class="num-img"></div>
</div>
</div>
</div>
</div>
<div class="main3">
<div class="container">
<div class="main3-btn"></div>
</div>
</div>
jQuery实现代码
$(".main3-btn").click(function () {
if(!flag){
flag=true;
reset();
letGo();
setTimeout(function () {
flag=false;
if(index==2){
$(".fix,.pop-form").show();
}else{
$(".fix,.pop").show();
//$(".pop-text span").text(""+String(4-TextNum1)+(8-TextNum2))
}
},2000);
index++;
}
});
var flag=false;
var index=0;
var TextNum2
function letGo(){
TextNum2=parseInt(Math.random()*7)
var num2=[-750,-820,-888,-274,-341,-408,-477,-545][TextNum2];
$(".num-con2").animate({"top":-750},1000,"linear", function () {
$(this).css("top",0).animate({"top":num2},1800,"linear");
});
}
function reset(){
$(".num-con2").css({"top":-274});
}